效果:
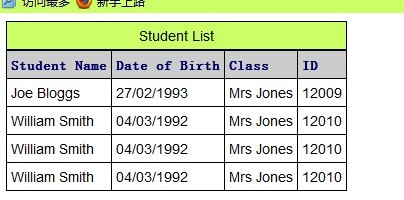
鼠标没有指向任何一行时:

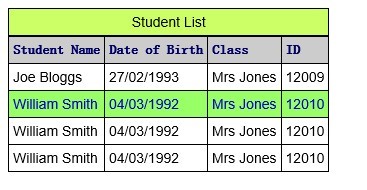
当鼠标指向其中一行时:

代码:
html:

 View Code
View Code 突出表格中鼠标指定的行
| Student Name | Date of Birth | Class | ID |
|---|---|---|---|
| Joe Bloggs | 27/02/1993 | Mrs Jones | 12009 |
| William Smith | 04/03/1992 | Mrs Jones | 12010 |
| William Smith | 04/03/1992 | Mrs Jones | 12010 |
| William Smith | 04/03/1992 | Mrs Jones | 12010 |
css:

 View Code
View Code @charset "utf-8";/* CSS Document */.datatable{ border-collapse:collapse; color:#000000; font-family:Arial, Helvetica, sans-serif; border:1px solid #000099; font-size:14px;}.datatable th,.datatable td{ text-align:left; border:1px solid #000000; padding-left:4px; padding-top:5px; padding-bottom:5px; padding-left:4px; padding-right:4px;}.datatable th{ color:#000066; font-family:宋体,Arial, Helvetica, sans-serif; background-color:#CCCCCC;}.datatable caption{ border:solid #000000 1px; background-color:#CCFF66; padding:5px 0 5px 0;}